I created a small website for a local contractor that does well drilling in Waupaca, WI. This is the same company that installed our replacement septic system in Waupaca about 6 or 7 years ago. It is surprising how many small companies still do not have a web presence. The company still shows up on Google’s search results though, as a local business listing. I guess that is a web presence of its own.
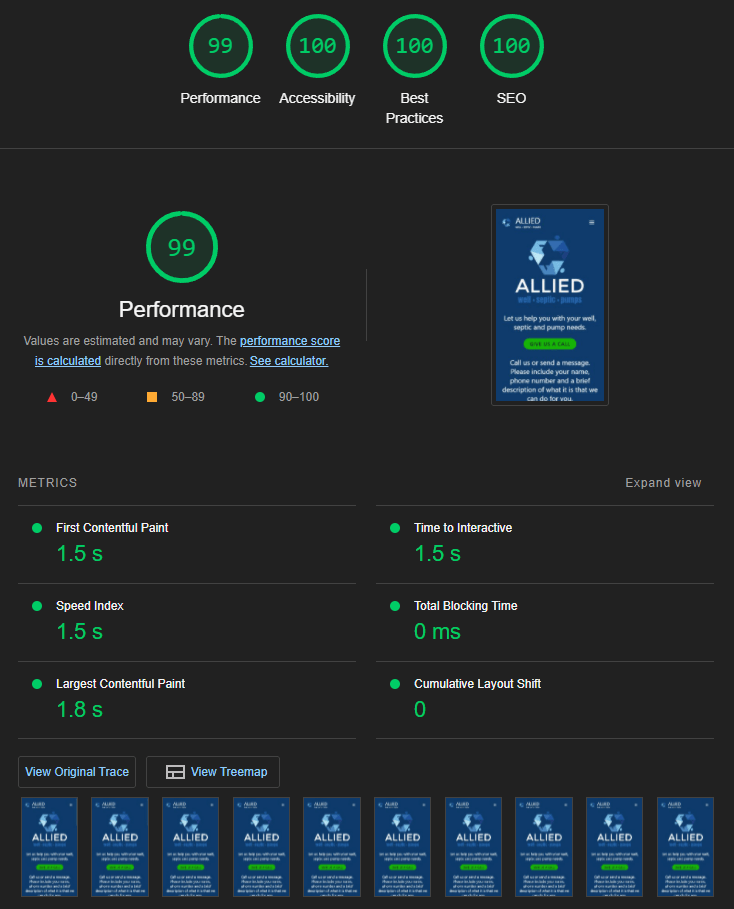
I find myself liking the Astra theme more and more. It is pretty fast as is but with a little bit of tweaking it is possible to nail greens for Web Core Vitals in Lighthouse. The SEO rating needed a hand to reach 100. Out of the box Astra does not do meta description tags. Lighthouse will let you know about this issue. Rather than add another plugin I used the following code in a child theme, to keep things simple.
function astra_child_meta_description() {
global $post;
$content = '';
if ( is_singular() ) {
$content = $post->post_content;
} elseif ( is_front_page() ) {
$content = get_bloginfo( "description" );
} elseif ( is_category() ) {
$content = category_description();
} elseif ( is_tag() ) {
$content = tag_description();
}
if ( ! empty($content) ) {
$content = strip_tags( $content );
$content = strip_shortcodes( $content );
$content = str_replace( array("\n", "\r", "\t"), ' ', $content );
$content = mb_substr( $content, 0, 155, 'utf8' );
if ( ! preg_match('!\.$!', $content) ) {
/* If your site is using PHP 8 then str_ends_with('.') is an option. */
$content .= '...';
}
$content = trim(preg_replace('!\s\s+!',' ', $content));
echo '<meta name="description" content="' . $content . '" />' . "\n";
}
}
add_action( 'wp_head', 'astra_child_meta_description');I realize that this automated approach isn’t as ideal as manually created descriptions. I do intend on creating a field where the descriptions can be added, similar to how excerpts are created.
Another SEO related issue to keep in mind is that by default, WordPress includes author archive pages in the sitemaps it generates. If you’re like me and find these pages undesirable for indexing you can remove them with the following code.
add_filter( 'wp_sitemaps_add_provider', function ( $provider, $name ) {
return ( 'users' === $name ) ? false : $provider;
}, 999, 2);The upcoming 5.9 version of WordPress will include a fix for the overzealous use of loading=”lazy”. Had I known about this prior I would not have created my own solution to the problem. The following code will use loading=”eager” for the first image that passes through each filter. This may not cover every case but it did the trick for me. Rather than guessing with code it would be better if the block editor’s image block allowed the user to specify the loading attribute value. Sites may see up to a 30% speed increase with the 5.9 release.
function astra_child_thumbnail_image_loading( $html, $post_id, $post_thumbnail_id, $size, $attr ){
static $image_count = 0;
if ( $image_count < 1 ) {
$image_count++;
$html = str_ireplace( 'loading="lazy"', 'loading="eager"', $html );
}
return $html;
}
add_filter( 'post_thumbnail_html', 'astra_child_thumbnail_image_loading', 999, 5 );
function astra_child_make_image_eager( $default, $image, $context ) {
static $image_count = 0;
if ( $image_count < 1 ) {
$image_count++;
return 'eager';
}
return $default;
}
add_filter( 'wp_img_tag_add_loading_attr', 'astra_child_make_image_eager', 999, 3 );
function astra_child_image_loading( $html, $attachment_id, $size, $icon, $attr ){
static $image_count = 0;
if ( $image_count < 1 ) {
$image_count++;
$html = str_ireplace( 'loading="lazy"', 'loading="eager"', $html );
}
return $html;
}
add_filter( 'wp_get_attachment_image', 'astra_child_image_loading', 999, 5 );Hopefully the above code snippets will help someone else go green with Web Core Vitals.